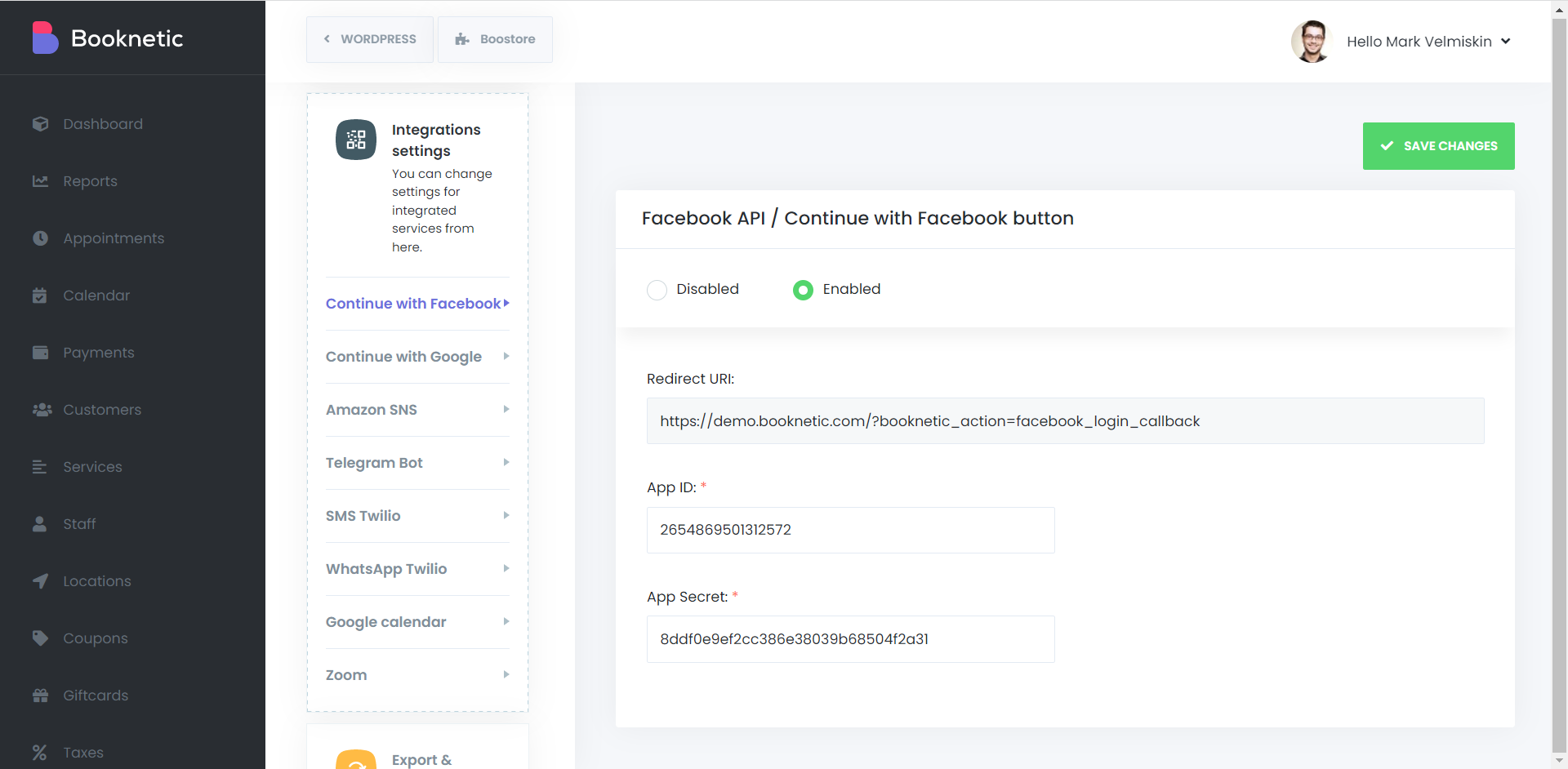
Continue with Facebook button
Continue with Facebook button. Multi-purpose Appointment Booking Plugin For WordPress.
We use cookies on our website to provide you with the best possible user experience. By using our website or services, you agree to their use.
UP TO
60% OFFContinue with Facebook button. Multi-purpose Appointment Booking Plugin For WordPress.









We will create a sandbox demo with special access and you will be able to test this sandbox demo as you wish within 3 days